Vytvoření vlastní šablony pro WordPress je jednoduchý proces, který vyžaduje základní znalost HTML, CSS a PHP. Zde je příklad kódu pro jednoduchou šablonu:
Vytvořte nový soubor s názvem „template-example.php“ a otevřete jej ve svém textovém editoru.
Zadejte následující kód na začátek souboru:
<?php
/*
Template Name: Example Template
*/
get_header();
?>- Následuje tělo šablony. Můžete použít HTML a PHP kód k vytvoření svého obsahu. Například:
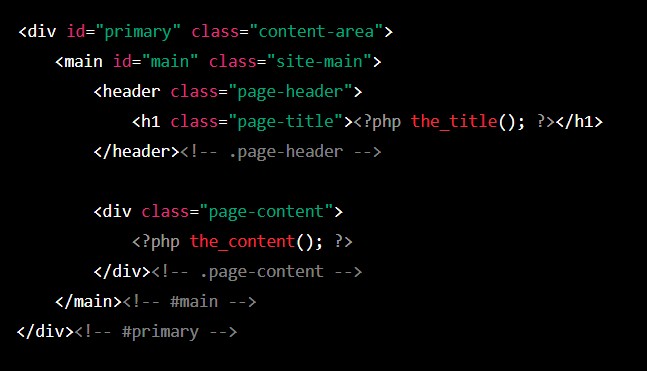
<div id="primary" class="content-area">
<main id="main" class="site-main">
<header class="page-header">
<h1 class="page-title"><?php the_title(); ?></h1>
</header><!-- .page-header -->
<div class="page-content">
<?php the_content(); ?>
</div><!-- .page-content -->
</main><!-- #main -->
</div><!-- #primary -->- Na konci souboru přidejte následující kód:
<?php
get_footer();
?>Uložte soubor a nahrajte jej do svého WordPressu na adresář „wp-content/themes/[název-tématu]/“.
Přihlaste se do svého administrátorského panelu a zvolte novou šablonu v Nastavení > Šablony.
Vytvořte novou stránku a použijte novou šablonu.
Tento příklad šablony je pouze základem a můžete jej rozšířit o další funkce a funkčnosti. Pro více informací o tvorbě šablon pro WordPress doporučuji návštěvu dokumentace na webových stránkách WordPress.org.
Jak vytvořit šablonu bez znalosti programování?
Pokud nemáte znalosti programování, můžete stále vytvořit šablonu pro svůj web v WordPressu pomocí několika nástrojů pro tvorbu šablon bez kódování. Tyto nástroje poskytují grafické rozhraní, ve kterém můžete vizuálně upravovat svůj web pomocí drag & drop editorů a šablon. Zde je několik možností:
Elementor: Elementor je populární nástroj pro tvorbu stránek, který nabízí širokou škálu šablon a funkcí pro vizuální úpravy. Můžete snadno vytvořit vlastní šablonu pomocí jeho drag & drop editoru.
Beaver Builder: Beaver Builder je další populární nástroj pro tvorbu stránek s drag & drop editorem. Nabízí širokou škálu šablon a funkcí pro úpravy webu bez kódování.
Divi Builder: Divi Builder je další nástroj pro tvorbu stránek s drag & drop editorem. Nabízí širokou škálu šablon a funkcí pro úpravy webu bez kódování.
Tyto nástroje vám umožní snadno vytvořit vlastní šablonu bez nutnosti znalostí programování. Stačí si vybrat šablonu, která nejlépe odpovídá vašim potřebám a upravit ji pomocí drag & drop editoru. Tyto nástroje také nabízejí širokou škálu dalších funkcí, jako je například tvorba formulářů, galerií obrázků a dalších.
Jaký nástroj pro tvorbu šablony použít, chci-li ji dále nabízet na jiném webu nebo prodávat?
Pokud chcete vytvořit šablonu, kterou budete nabízet na jiném webu nebo prodávat, doporučuji použít nástroj pro tvorbu šablon, který poskytuje vysokou míru flexibilty a kontroly nad kódem. Zde je několik možností:
Underscores (_s): Underscores (_s) je výchozí šablona pro WordPress, kterou můžete použít jako základ pro vlastní šablonu. Je to jednoduchý, ale vysoce flexibilní nástroj, který vám umožní plně ovládat vzhled a chování vaší šablony.
Bootstrap: Bootstrap je populární framework pro tvorbu webových stránek, který poskytuje širokou škálu šablon a funkcí pro tvorbu responsivních webových stránek. Můžete použít Bootstrap k vytvoření vlastní šablony, kterou budete nabízet nebo prodávat.
Foundation: Foundation je další populární framework pro tvorbu webových stránek, který poskytuje širokou škálu šablon a funkcí pro tvorbu responsivních webových stránek. Můžete použít Foundation k vytvoření vlastní šablony, kterou budete nabízet nebo prodávat.
Tyto nástroje poskytují vysokou míru flexibility a kontroly nad kódem, což je důležité pro tvorbu šablony, kterou budete nabízet nebo prodávat. Tyto nástroje také nabízejí širokou škálu funkcí a možností, takže můžete vytvořit šablonu, která bude odpovídat vašim potřebám a požadavkům.


















Zanechte komentář